Kiaomoto
このページではYouTubeの広告の途中で表示されるSkipボタンを自動でクリックするChromeの拡張機能の作り方を紹介します。
環境
- Windows11
- Chrome バージョン: 123.0.6312.86(Official Build) (64 ビット)
note 2024/03/31時点のYouTubeで動作確認済みですが、YouTubeの仕様が変更になると動かなくなるかもです。
ファイルの準備
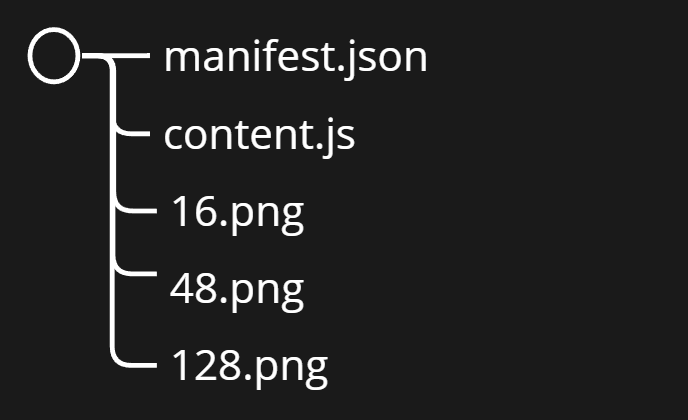
ディレクトリ構成
準備が必要なファイルは2つだけです。(画像ファイルはアイコン用の為、無くても問題ないです)

manifest.json
画像ファイルを用意するのが面倒な場合は、”icons”を削除してください。
{
"manifest_version": 3,
"name": "AdVanish for YouTube",
"version": "0.0.1",
"description": "This extension automatically clicks the 'Skip Ad' button on YouTube videos as soon as it appears, providing an uninterrupted viewing experience.",
"icons": {
"16": "16.png",
"48": "48.png",
"128": "128.png"
},
"permissions": ["activeTab"],
"content_scripts": [
{
"matches": ["*://*.youtube.com/*"],
"js": ["content.js"]
}
]
}アイコン指定なしバージョン
{
"manifest_version": 3,
"name": "AdVanish for YouTube",
"version": "0.0.1",
"description": "This extension automatically clicks the 'Skip Ad' button on YouTube videos as soon as it appears, providing an uninterrupted viewing experience.",
"permissions": ["activeTab"],
"content_scripts": [
{
"matches": ["*://*.youtube.com/*"],
"js": ["content.js"]
}
]
}content.js
簡単に説明するとDOMの変更を検知して、Skipボタンを探す。存在すればクリックするという単純な事をしています。
// Create a new observer
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.addedNodes.length) {
const skipButton = document.querySelector('.ytp-ad-skip-button-modern.ytp-button');
if (skipButton) {
skipButton.click();
}
}
});
});
// Start observing the document with the configured parameters
observer.observe(document, { childList: true, subtree: true });
作った拡張機能を取り込む
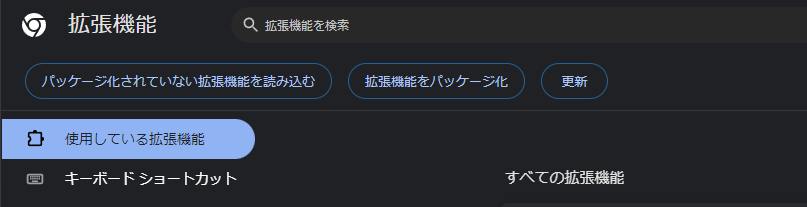
Chromeの拡張機能の管理から左上のパッケージ化されていない拡張機能を取り込むをクリックして、準備したファイルが保存されているフォルダを指定します。

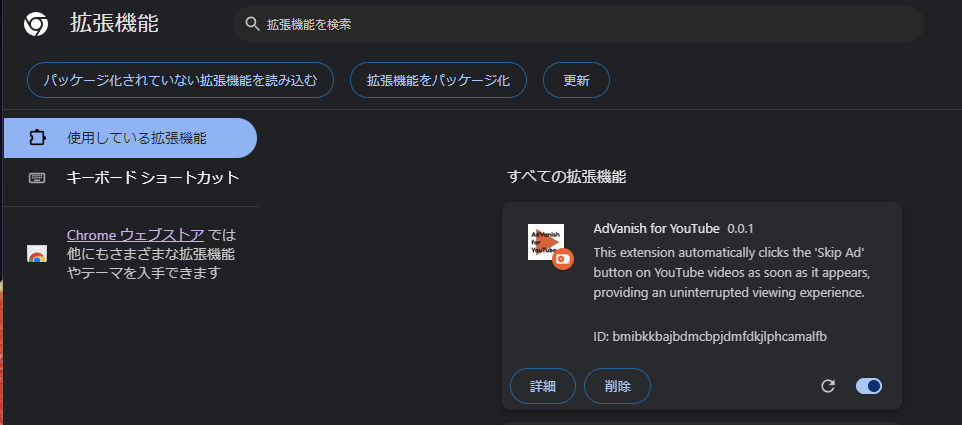
正しく取り込まれると下記の様に拡張機能が表示されます。

これでYouTubeの広告動画のスキップボタンを自動でクリックされるようになっているはずです。
きっかけ
週末に闇金ウシジマくんの一気見スペシャルを見ている時に何度も広告が流れる→スキップボタンを押すというのが面倒で作ってみました。
ストアみると似たような拡張機能はすでにアップされてました。ただ、自作も簡単にできるので興味ある方は是非、トライしてみてください。